Backend Stack
FastAPI: The Foundation of Quivr
FastAPI is central to Quivr’s high-performance capabilities. Here, we explore its role and the benefits it brings to the table.Introduction to FastAPI
Introduction to FastAPI
FastAPI is a leading-edge web framework for building APIs with Python 3.6+.
It stands out for its speed, efficiency, and compatibility with modern
development needs. - Speed: FastAPI is one of the fastest web frameworks
for Python… - Type Checking: Utilizes Python type hints for
validation… - Asynchronous Coding: Supports asynchronous request
handling…
Choosing FastAPI for Quivr
Choosing FastAPI for Quivr
Our selection of FastAPI aligns perfectly with Quivr’s design philosophy…
- Performance and Scalability: FastAPI’s speed makes Quivr highly efficient… - Ease of Use: Its intuitive design allows for rapid development… - Rich Feature Set: FastAPI comes with built-in support for data validation…
FastAPI vs Other Frameworks
FastAPI vs Other Frameworks
FastAPI’s performance metrics are superior when compared to counterparts
like Flask and Django… - Flask: While Flask is simpler, FastAPI
provides built-in support… - Django: Django is a full-stack framework,
but for API development…
Authentication: Secure Access to Quivr
Secure and streamlined authentication is key to accessing Quivr’s features.1
Account Creation
Sign up for Quivr and navigate to the
/user page on your user dashboard.2
API Key Generation
Generate your unique API key in the settings, your access token to Quivr’s
backend services.
3
API Key Usage
Include the generated API key in the request header for secure access.
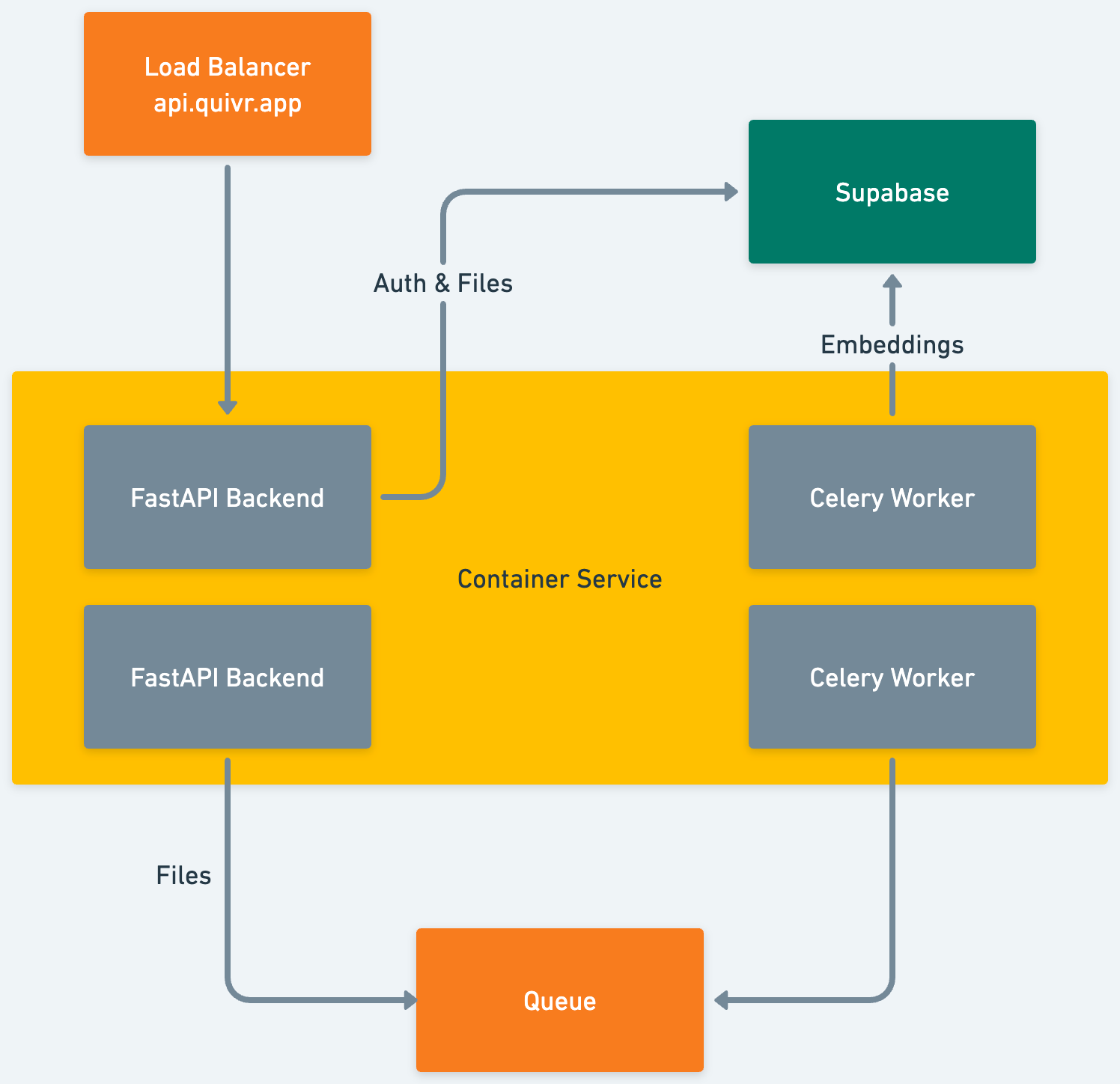
The Architecture of Our Kingdom: Robust and Scalable
Quivr’s architecture is a testament to modern, scalable web service design:Load Balancer
The Load Balancer efficiently manages incoming traffic, ensuring optimal
performance.
Container Service
Our Container Service orchestrates digital services, maintaining operational
harmony.
Queue
The Queue system prioritizes and manages task execution.
Celery Worker
Celery Worker handles queued tasks, ensuring timely and effective execution.
Words of Wisdom: Keeping Your API Secure
The Balance of Power: Pros and Cons Analysis
Understanding the pros and cons of FastAPI helps in making informed decisions:Advantages of Using FastAPI
Advantages of Using FastAPI
FastAPI enhances development with its swift performance…
Considerations for FastAPI
Considerations for FastAPI
While advantageous, FastAPI requires understanding of modern programming
concepts…
Interactive API Sandbox: Experience Quivr in Action
Engage with Quivr’s functionality in real-time in our interactive API sandbox:Frontend
Next.js and Vercel: The Dynamic Duo
Quivr’s frontend is crafted with Next.js, a cutting-edge React framework, and is hosted on Vercel, a platform tailored for frontend frameworks like Next.js. This combination provides a seamless, efficient, and scalable user experience.Next.js: The Power of React Enhanced
Next.js is chosen for its robust features that elevate the React development experience:Server-Side Rendering & Static Generation
Server-Side Rendering & Static Generation
Next.js supports SSR and Static Generation, crucial for performance and SEO.
This ensures Quivr’s pages are pre-rendered for faster load times and
improved search engine visibility.
API Routes
API Routes
Next.js allows the creation of API endpoints within the application,
enabling a seamless blend of client and server-side logic.
Enhanced Development Experience
Enhanced Development Experience
With features like fast refresh and built-in CSS support, Next.js
streamlines the development process, boosting developer productivity.
Scalability
Scalability
Next.js’s architecture facilitates easy scaling of applications to meet
growing user bases and complex features.
Vercel: Optimized Hosting for Next.js
Vercel, renowned for its global deployment capabilities and serverless functions, hosts Quivr’s frontend:Optimized for Next.js
Vercel, built by the creators of Next.js, ensures seamless integration and
optimal performance for Quivr’s frontend.
Edge Network
Leveraging Vercel’s Edge Network reduces latency and speeds up content
delivery, enhancing user experience.
Continuous Deployment
Continuous deployment on Vercel allows for swift and efficient updates,
keeping Quivr’s frontend up-to-date.
Scalable Infrastructure
Vercel’s infrastructure automatically scales to meet user demand, ensuring
consistent performance even during peak times.
Architectural Overview
Explore the intricacies of Quivr’s architecture through this detailed diagram:
Quivr Community
Your input is invaluable in shaping the future of Quivr. Connect with us:- Feedback
- Community
Share your feedback and suggestions to enhance Quivr.